Looking for contact form design inspirations for your website? With some simple tweaks, you can create online forms how you want.
In this article, I’ll show you some cool contact form design examples and provide useful tips for creating one on your website.
Style Your Contact Form Now! 🙂
I’ll also show you a really handy no-code method for changing the layout of your forms. Ready? Let’s dive in!
In This Article
7 Contact Form Designs You Can Steal
Now, let’s examine some cool examples and the key tactics they use to inspire and recreate them on your site.
1. WPForms
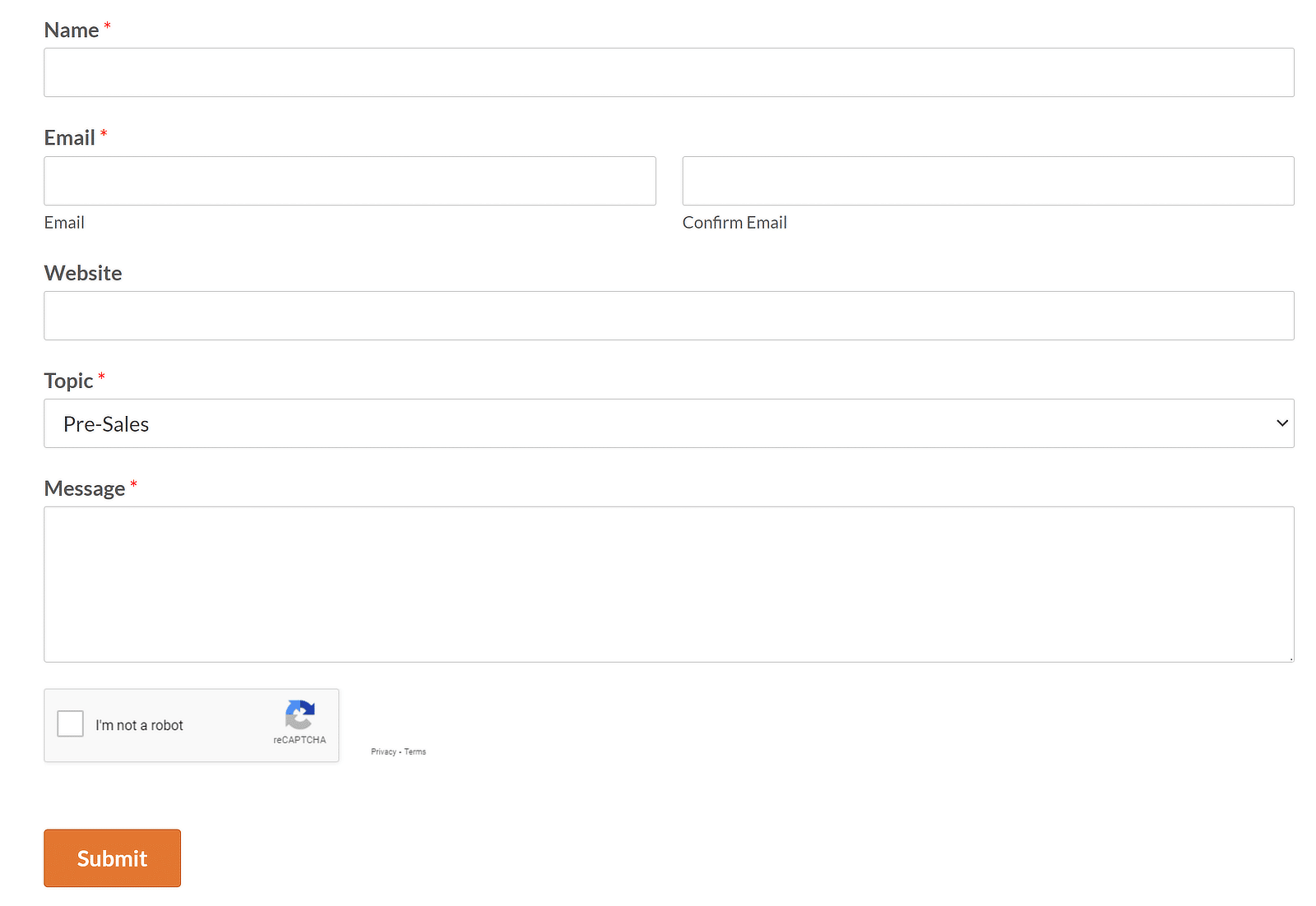
I wanted to start with the WPForms contact page, as I believe it is an excellent example for SaaS products, plugin websites, and other small businesses.
The top section of this page is divided into two parts: one for existing customers with technical questions and another for pre-sale inquiries.

Also Read: How to Allow Visitors to Duplicate Form Fields
Why I Think This Contact Form Stands Out
The contact form is not immediately visible, and it only shows up when someone clicks the ‘Complete a Form’ button under the ‘I have a basic question’ section.
This design choice minimizes the page size and ensures that new prospects use the form primarily since it’s only accessible through the pre-sale section.

This strategy helps to quickly direct users to the appropriate section, streamlining the process for both the business and the individuals making contact.
Additionally, at the bottom of the page, there’s a call-to-action (CTA) link inviting visitors to join the WPForms VIP Circle.
How to Create a Contact Page Like This
- Pop-up Contact Form: Design a contact page where the form pops up only when a specific button is clicked. This keeps the page neat and emphasizes other elements until interaction is required.
- Knowledge Base for Customer Support: Implement a wiki or knowledge base on your WordPress site. This serves as a self-help area for existing customers, addressing common questions and issues.
- Use of Templates: Choose from 1,800+ WordPress form templates for various purposes like feedback, marketing, and business operations. These templates help quickly set up professional-looking and functional forms.
- Form Translation: For websites serving non-English speakers or multilingual audiences, WPForms allows easy translation of contact forms to meet diverse linguistic needs.
Create Your WordPress Form Now
2. Stripe
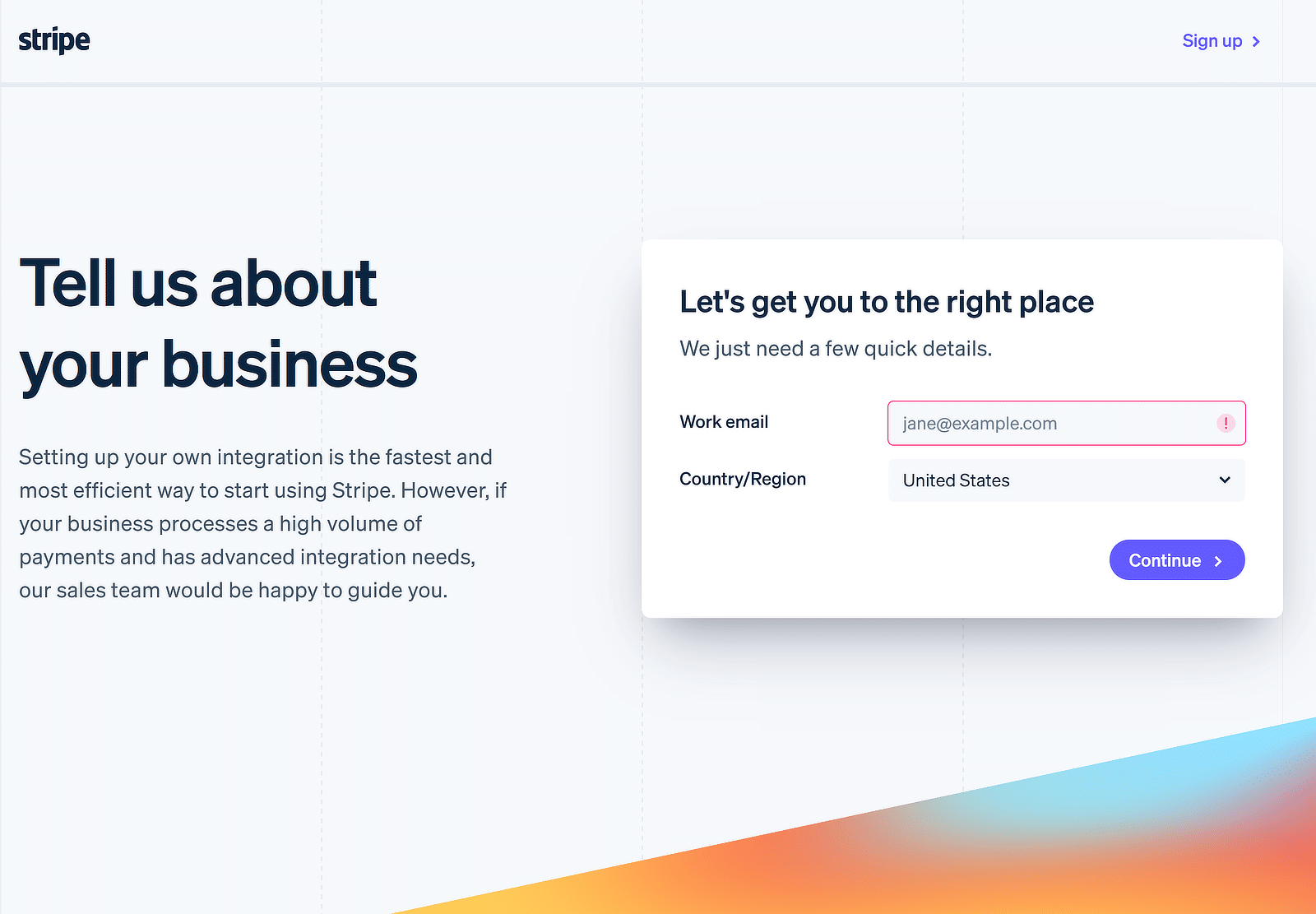
I decided to focus on the Stripe contact sales page because it’s a prime example of a specialized contact page that efficiently handles business inquiries.
In order to make the contact form look short, Stripes uses a Multi-Step Form on their contact page which surely helps lower their form abandonment rate.

Why I Think This Contact Us Page Stands Out
What makes this contact form unique is that it focuses on gathering information relevant to Stripe’s sales team.
It uses a Multi-Step Form approach that first asks for your work email and country/region to capture your information.

Once you click on the continue button, Stripe’s contact form aims to get a good understanding of your company and how Stripe can help you.
By asking about your business size, revenue, and integration needs, it allows them to route your inquiry to the most appropriate person.
How to Create a Contact Page Like This
- WPForms Lead Forms Addon: Use the Page Break field or the Lead Forms addon to divide your form into separate sections.
- Focus on relevant information: Consider what information about potential customers would be most helpful for your sales team.
- Keep it simple: Don’t overwhelm users with too many form fields. Just ask for the essential information you need to qualify leads.
- Clear labels and instructions: Use clear and concise labels for each field and provide any necessary instructions to avoid confusion.
Create Your Multi-Step Form Now
3. Legalia
The contact form on Legalia Corp’s “Contact Us” page is a well-thought-out interface designed to facilitate seamless communication between the firm and its clients.
What stands out about this page is its multi-column layout, with a map on the left to provide location clarity and a structured contact form on the right.

Why I Think This Contact Form Stands Out
The use of a multi-column layout is particularly effective, as it divides the form neatly into two different sections.
This allows users to visually separate the geographical information from the contact fields, which is an interesting approach.
I also feel that including a map not only helps in locating the firm easily but also increases the legitimacy and accessibility of the business.
The form itself is also quite straightforward, asking for essential information without overwhelming the user.
How to Create a Contact Page Like This
- Plan Your Layout: Start by deciding on a layout that balances user interface and design aesthetics. A split layout can be very effective for visually separating different information types while keeping them on the same page.
- Incorporate Maps: If your business has a physical location, embedding a map on the contact page can significantly boost user trust and simplify the location-finding process. Use tools like Google Maps for easy integration.
- Simplify the Form: Keep your form fields to a minimum to avoid deterring potential contacts. Request only the most critical information, such as name, email, and a brief message box, which I believe is quite sufficient.
Add a Map to Your Contact Form
4. Search Engine Journal
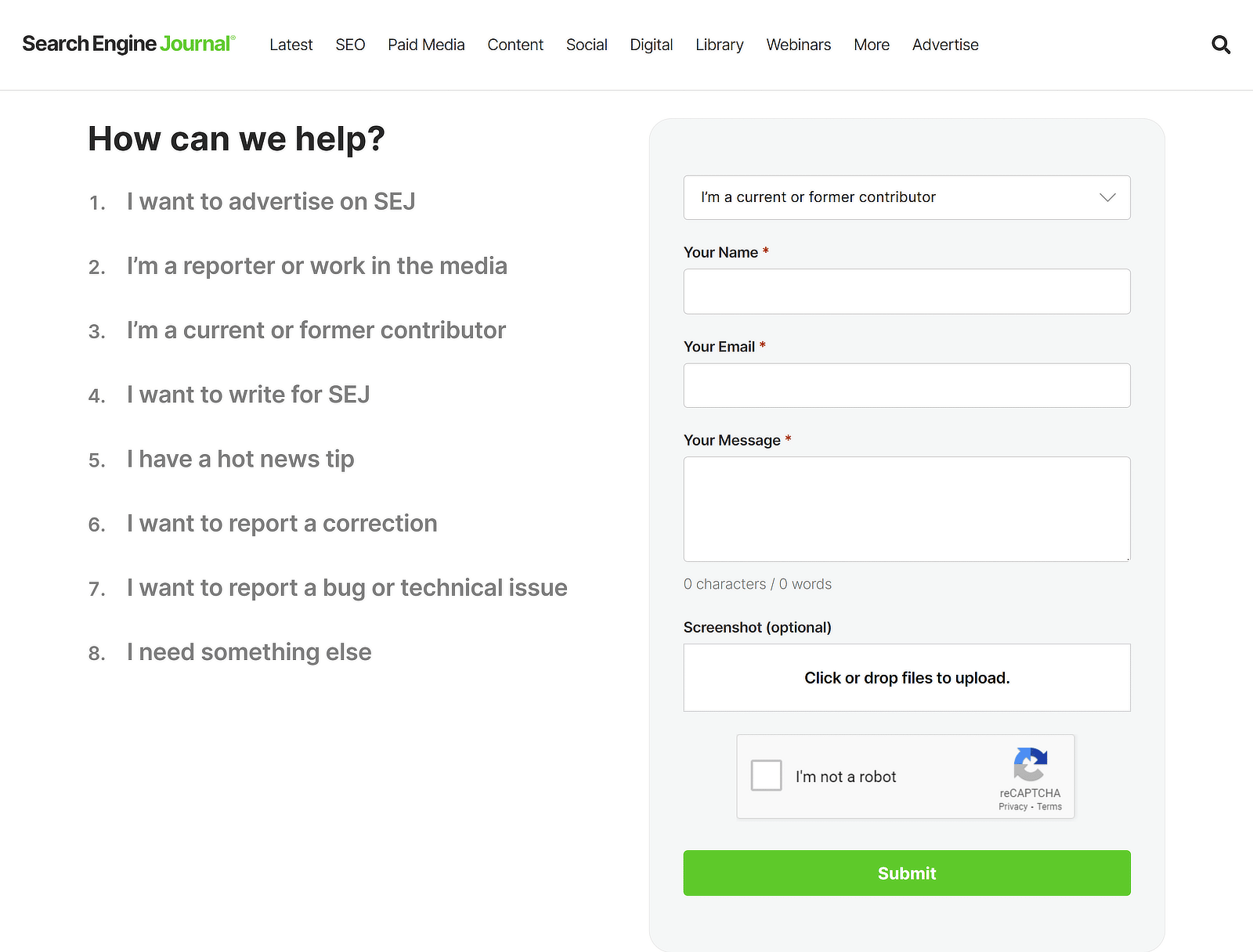
The contact form on Search Engine Journal’s “Contact Us” page stands out due to its comprehensive features tailored to a variety of user needs.
This form incorporates advanced functionalities such as captcha for security, a file upload option, and categorization of queries.

Why I Think This Contact Form Stands Out
I really love how Search Engine Journal has introduced various categorization options based on the type of user query.
Whether it’s for advertising, reporting a technical issue, or other concerns, there’s an option for every need.
Including a CAPTCHA also helps prevent spam submissions, ensuring that only genuine queries reach the SEJ team.
Lastly, users can attach files to their inquiries, which is particularly beneficial for submitting documents that support their messages or requests.
How to Create a Contact Page Like This
- Implement Security Features: Include security measures like a CAPTCHA with the help of WPForms to protect your site from spam and abuse, which will help maintain the integrity of your communications.
- Focus on User Experience: Design your form with the user in mind. Ensure it is easy to navigate, fields are clearly labeled, and instructions are straightforward to avoid confusion. Use a dropdown field for categorization for user queries.
- Add a File Upload Field: If you want to give people contacting you the opportunity to attach fields to their inquiries, you can use WPForms to add a File Upload field to your form, which is quite easy to use.
Set Up CAPTCHA on Your WordPress Form
5. Marvel
Marvel is a software design company that uses a multi-column layout on their contact form with an image on the right.
The design is clean and modern, ensuring that users can find the information they need without hassle.

Why I Think This Contact Form Stands Out
.The multi-column design is what really sets this contact form apart, and gives it that uncluttered and breathy sort of feeling.
It allows users to quickly scan the page and find exactly what they need without sifting through a lot of text.
The image on the right side of the form is not only visually appealing but also relevant to Marvel’s business, showcasing their commitment to design.
How to Create a Contact Page Like This
- Multi-Column Layout: Start by deciding on a layout that balances user interface and design aesthetics. A multi-column layout can be very effective for visually separating different information types while keeping them on the same page.
- Strategic Use of Imagery: Choose images that reflect your brand and relate to the page’s purpose. Adding an image to your contact form can make it look more engaging and interactive overall.
Add Images to Your Contact Form
6. Medium
The contact page on a help center like Medium’s is crucial for providing direct support and guidance to users.
It contains direct links to popular help topics and answers. Users can easily submit a request if they can’t find answers to their questions.

Why I Think This Contact Us Page Stands Out
The medium contact page typically includes dropdown menus or checkboxes that allow users to categorize their inquiries.
Many help centers provide links to frequently asked questions or related articles before allowing form submission.
However, the main downside of their page is that Medium doesn’t use a contact form. This can be frustrating to users who urgently need to contact their support teams.
How to Create a Contact Page Like This
- Incorporate Self-Help Options: Integrate your contact page with your knowledge base. Provide articles or links to FAQs related to the user’s selections or input, potentially resolving the query.
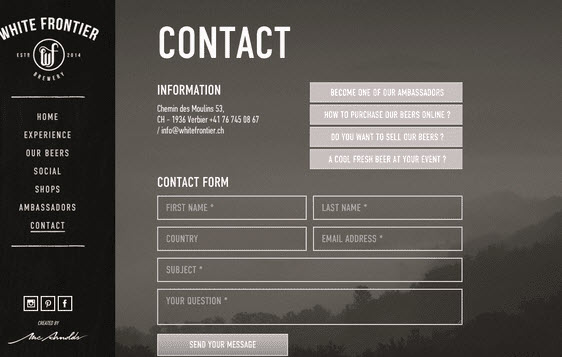
7. White Frontier

Do you want to place a form on top of a background image? Looking for a contact form design that uses CSS? I’ve got you covered!
White Frontier uses a transparent form on its contact page, so its contact form perfectly blends with the background design.
When testing this design on your site, be sure to place an image on the background. Otherwise, you wouldn’t be able to see the form.
How to Create a Contact Page Like This
For this example, you can simply copy the contact form design CSS from below. You can see our beginner’s guide to styling your forms with CSS for more details.
Contact Form Design CSS
/* Fields */
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: transparent; /* Remove background fill */
text-transform: uppercase; /* Make text all uppercase */
border-radius: 0; /* Remove corner curve */
border: 2px solid #fff; /* 2px white border */
color: #fff; /* White text */
height: 45px; /* Increase input height */
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #fff;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #fff;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #fff;
}
/* Button */
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button {
text-transform: uppercase;
padding: 10px 60px;
color: white;
background: #444;
font-weight: normal;
}
Making Sitewide Customization
Making sitewide customizations to your forms is pretty easy once you have the CSS snippets you want to use.
All you’ll need to do is copy the CSS snippets you want to use and paste them into your site using the WordPress theme customizer or the theme editor.
An even easier method is to use a plugin like WPCode, which allows you to paste different types of code snippets into your site.

You may also have multiple forms on your website and want to change the styling to just one of them. We’ll show you how to do this next.
How to Customize Your Contact Form Designs
Before getting started, ensure WPForms is installed and activated on your WordPress site and that you’ve verified your license.
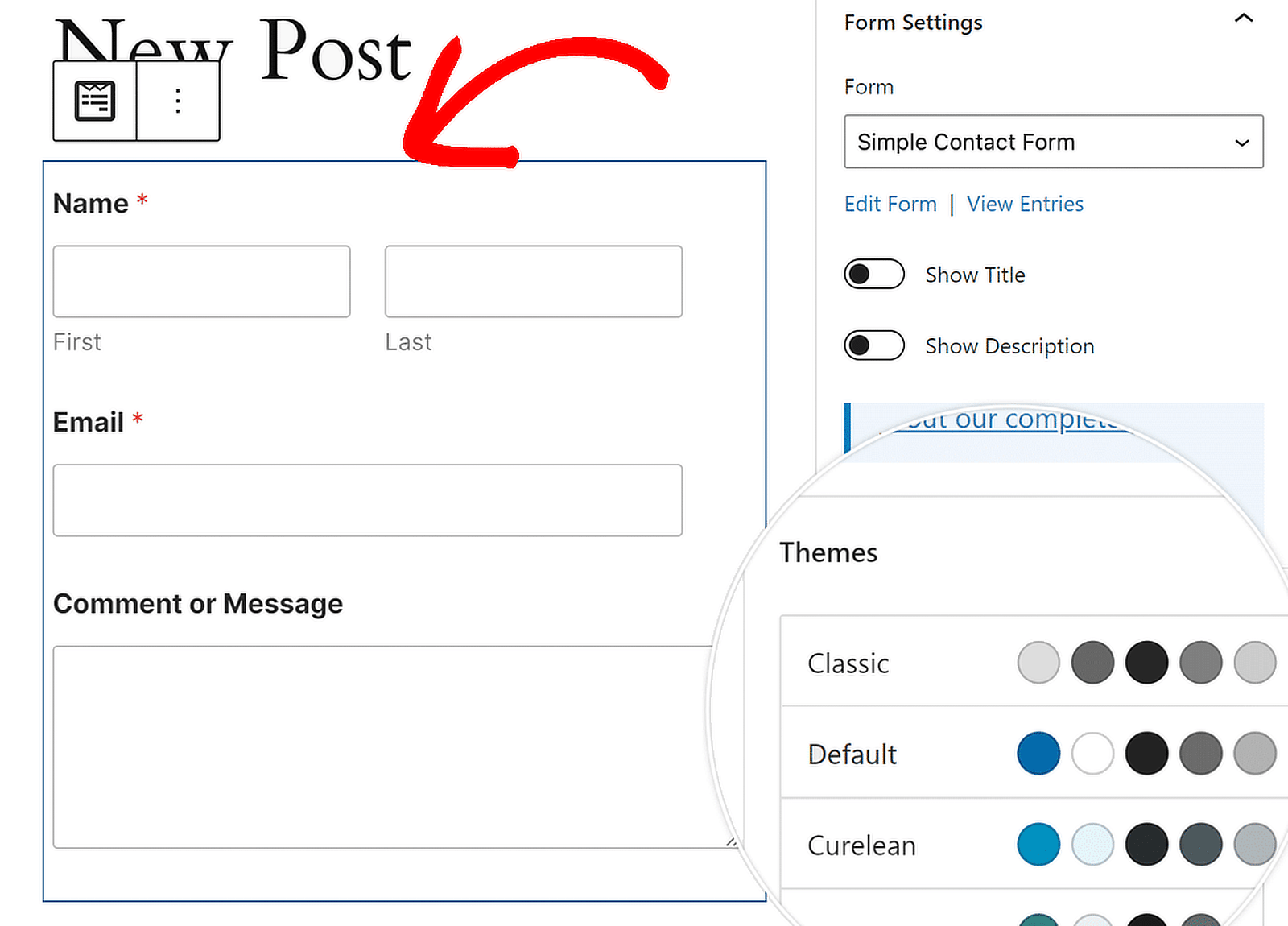
Then, create a new form and add the form to a page or post. In the block editor, click on the form to open additional styling options for the WPForms block.

You can change the color theme, form fields, labels, buttons, and the container and background styles without writing any CSS in the WPForms block settings.

- You can choose a predefined color theme in the Themes setting to change the style of your form’s fields, labels, buttons, containers, and backgrounds.
- Under the Field Styles section, you’ll find the options to adjust size, border, border size, border radius, and colors for your form fields.
- Changing the size and color of your form labels is possible in the Label Styles section. Available size options include Small, Medium, and Large.
- Under Button Styles, you can change your buttons’ size, color, border, border size, border radius, and border style.
- The Container Styles settings let you change the color, shadow, padding, style, size, and radius of the border around your form’s container.
- The Background Styles settings give you control over your form’s background image and color to give your form a branded feel.
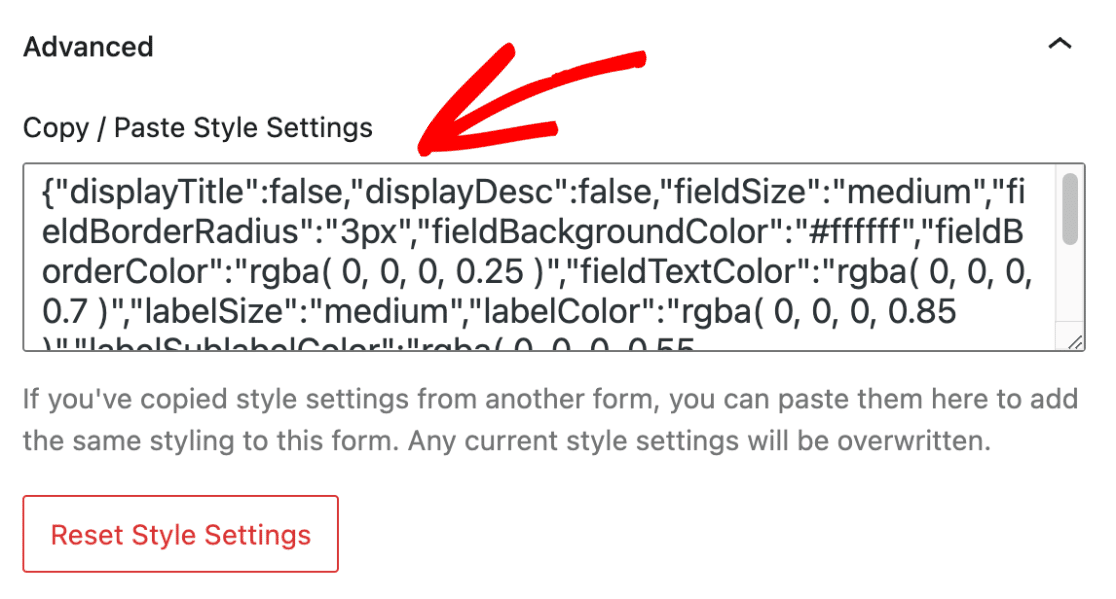
Once you’ve stylized your contact form, click on the Advanced tab. Here, you can copy the CSS code containing all the styles you’ve added.

Whenever you create a new form, simply paste the code snippet, and the form design will use the styles from the previous form.
Similarly, you can design your email notifications with ready-made templates, which is a great way to level up your branding across all channels of communication.
Just make sure to add a well-proportioned logo to your email (and website) to ensure perfect clarity and responsiveness across all devices.
FAQs about Contact Form Designs
Designing contact forms is a popular topic of interest among our readers. Here are answers to some common queries about it:
Can you customize WPForms?
Yes, you can customize WPForms extensively. WPForms allows you to create custom templates and modify styles directly within the WordPress Block Editor.
This flexibility ensures you can tailor your forms to match your website’s design and meet your specific needs. Check out this guide for more information.
How do I customize my contact form?
To customize your contact form in WordPress using WPForms, start by selecting a template or creating a form from scratch.
You can add, remove, and rearrange fields as needed. Use the WPForms form builder to adjust settings like labels, placeholders, and field sizes for further customization.
How do I style a contact form in WordPress?
To style a contact form in WordPress, use WPForms and the WordPress Block Editor. With WPForms, you can choose from pre-designed, customizable form templates.
In the Block Editor, you can add custom CSS directly to your form blocks to change fonts, colors, padding, and more to match your site’s style.
How to change form design in WordPress?
Change the design of your form in WordPress by using WPForms. Select the form you want to edit, then customize its design within the form builder.
For detailed styling, use the WordPress Block Editor, where you can change your form theme, field styles, label styles, button styles, background styles, and more.
Next, Learn How to Create a Branded Form Template
Branded forms that reflect your brand’s colors, logo, and style make your forms feel more personal and professional, enhancing user engagement and trust. Check out this guide for instructions on how to create a branded form template.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.


